Solar Blaze offers an all-in-one sales software platform that connects your teams, lenders, proposals, documents and designs for optimized performance and less friction, leading to higher returns.

Before working with Solace, SolarBlaze had grown organically with its SaaS platform designed to disrupt the solar sales industry.
We identified the importance of the user experience in gaining exponential growth and delivering a better customer experience. Developers designed their existing product and incorporated the functionality, but the user journeys had significant friction.

We proceeded with a 6-week engagement to transform the existing UI and UX with a series of design-thinking initiatives.

Our main goals were to reduce the friction of key user journeys, change the layouts to be more intuitive and establish a modern interface.
We also needed to research and design a new transfer/receive funds flow that allows for easy to move money transfers in, out, and between the existing NS&I accounts.


Prior to beginning work we were given access to five previously designed user personas.
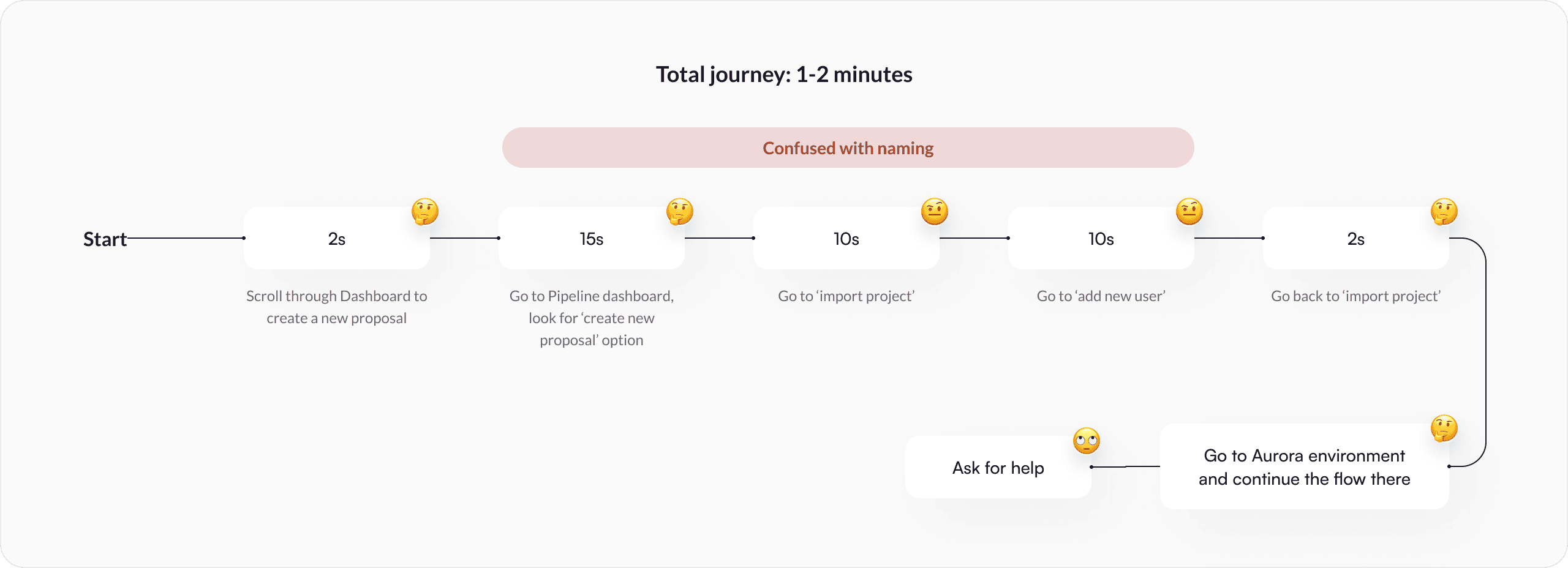
Using these personas as our ideal customer avatars, we defined all the primary journeys in the app. This enabled us to identify users' pain points and emotions at each step in the journey.

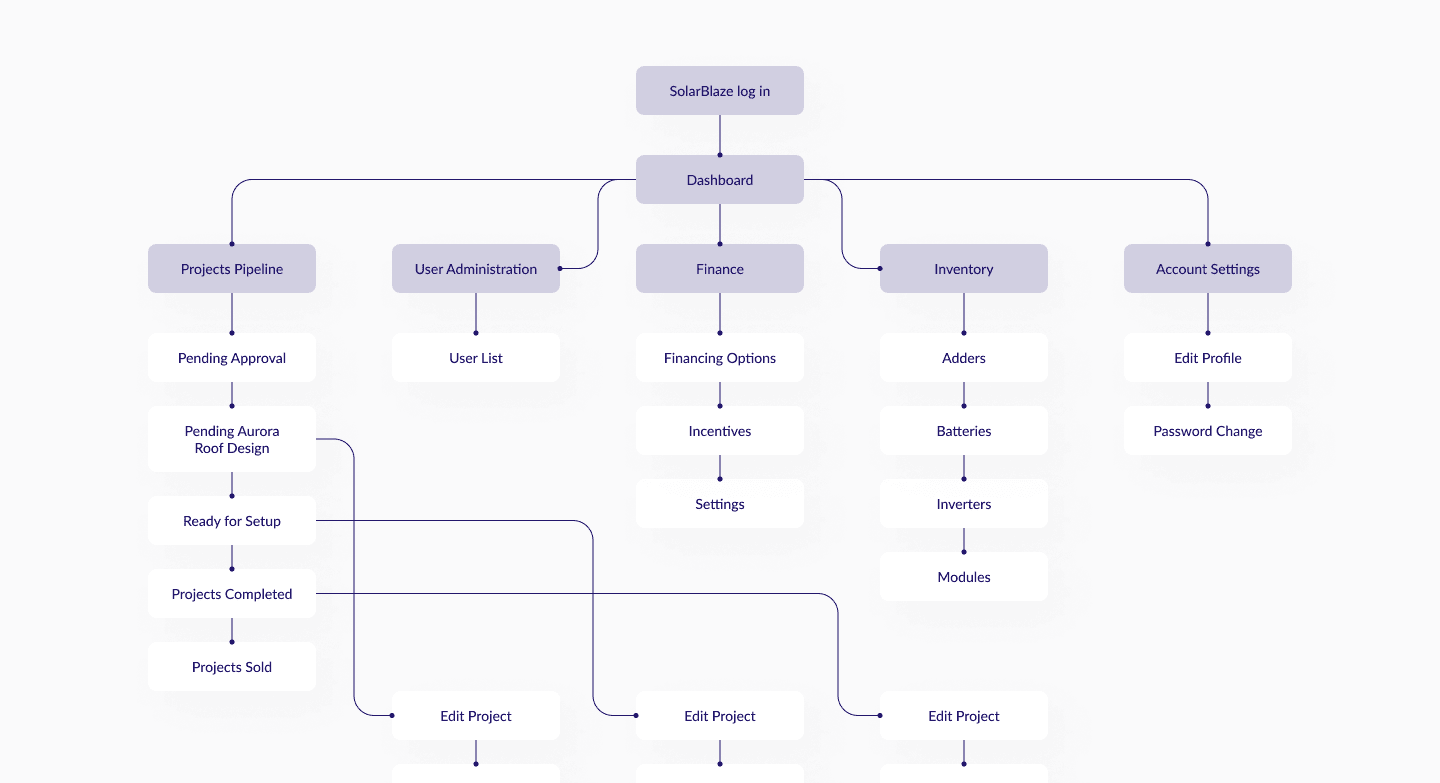
We took what we knew about users goals and motives and designed a new sitemap intuitively navigate around the app
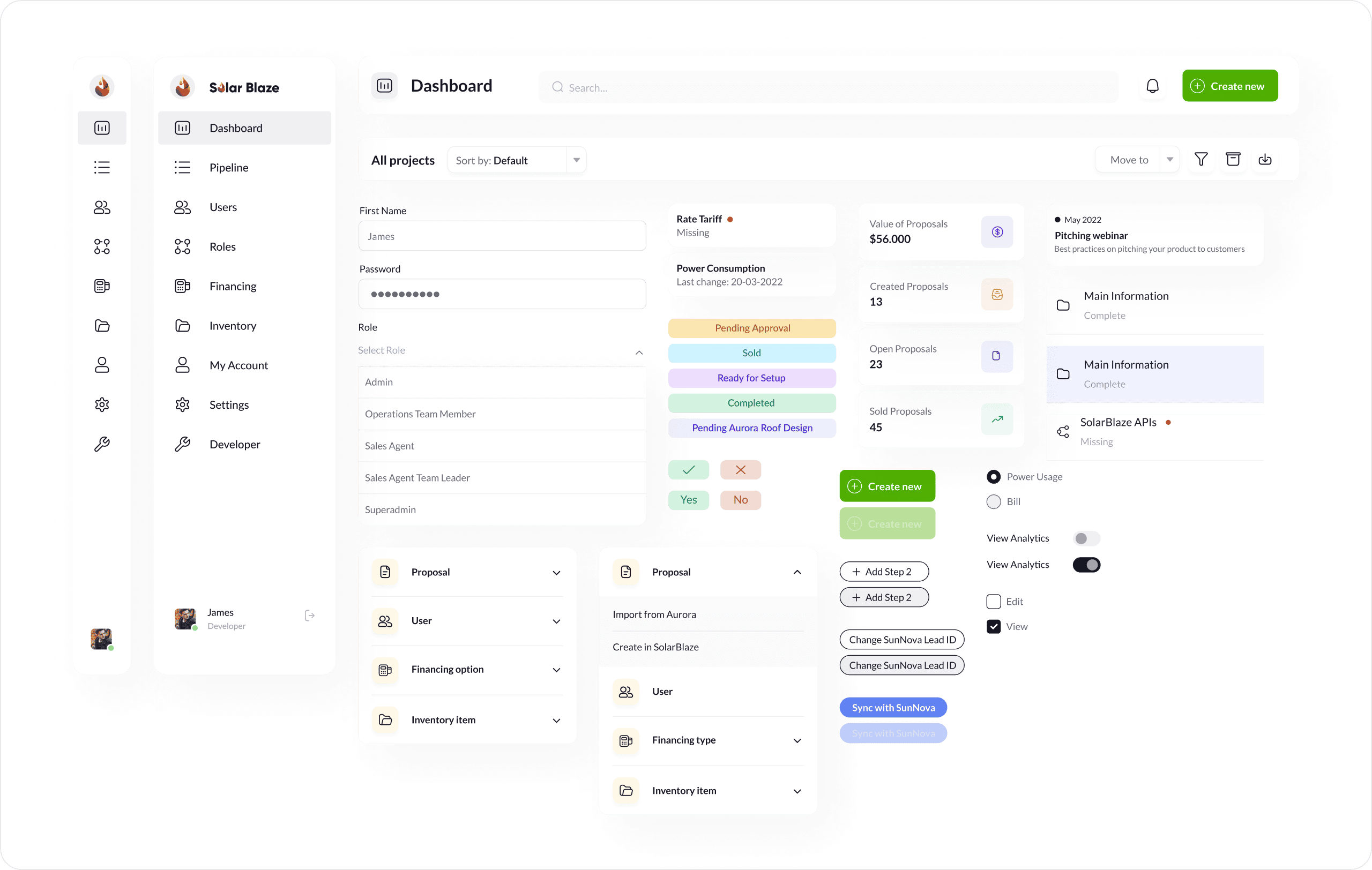
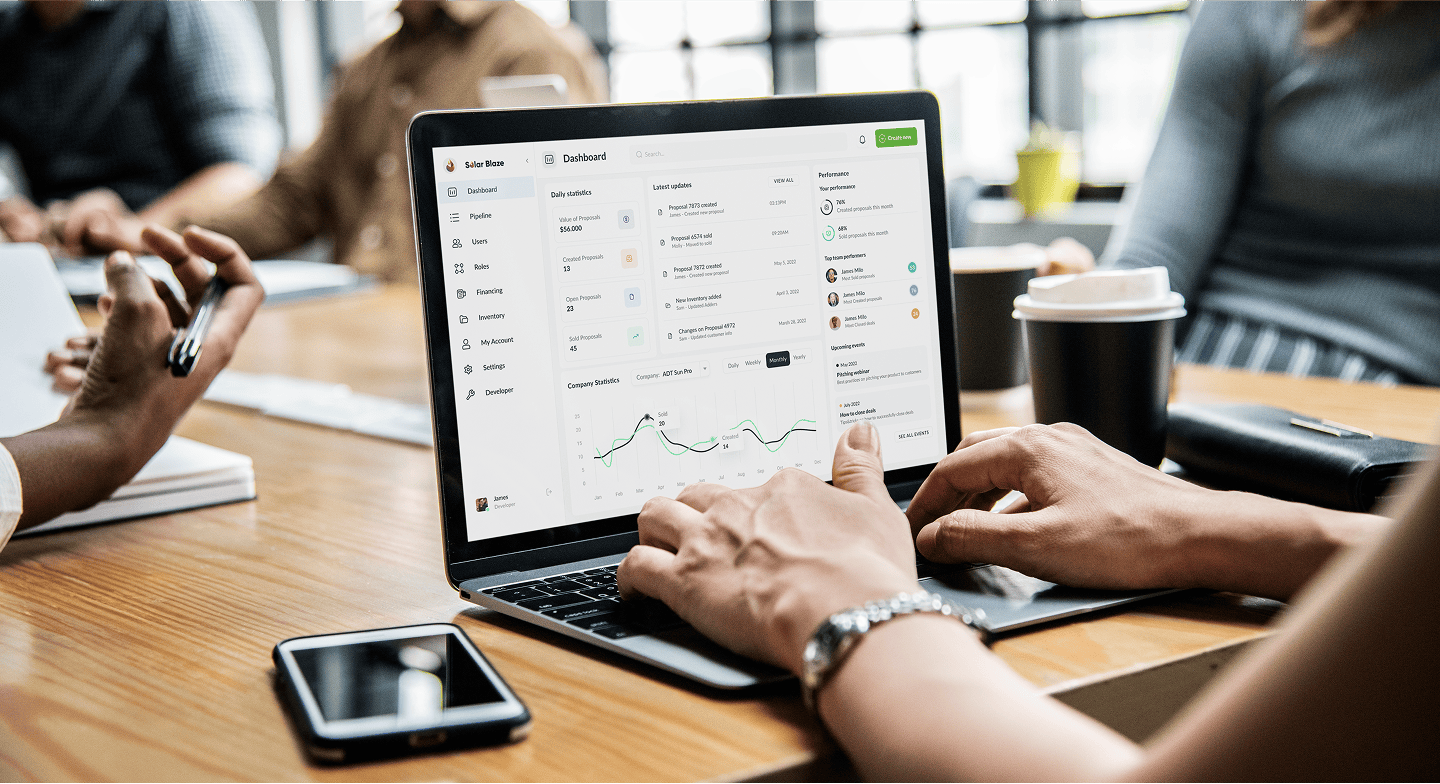
Creating a centralised dashboard with top level insights and activity optimised time to value for all users.

A modular dashboard that allowed users to get they information they need quickly
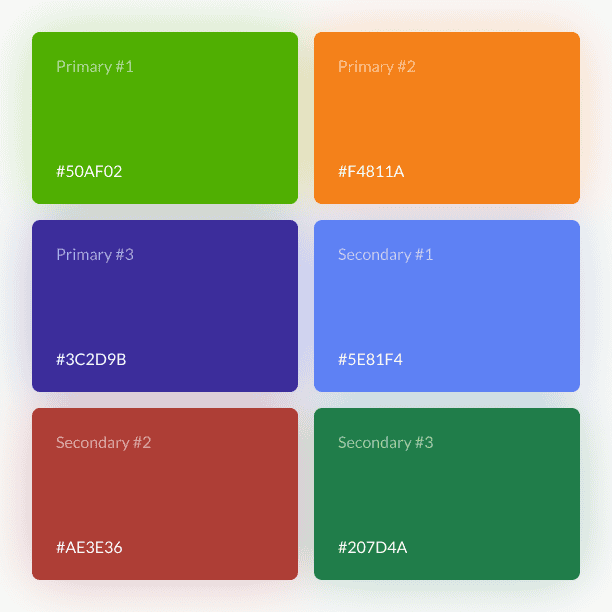
The information architecture and use of colour on this page was tested thoroughly with users to avoid information overload, and ensure the most important insights stood out the most.




Organising the design file to contain every scenario
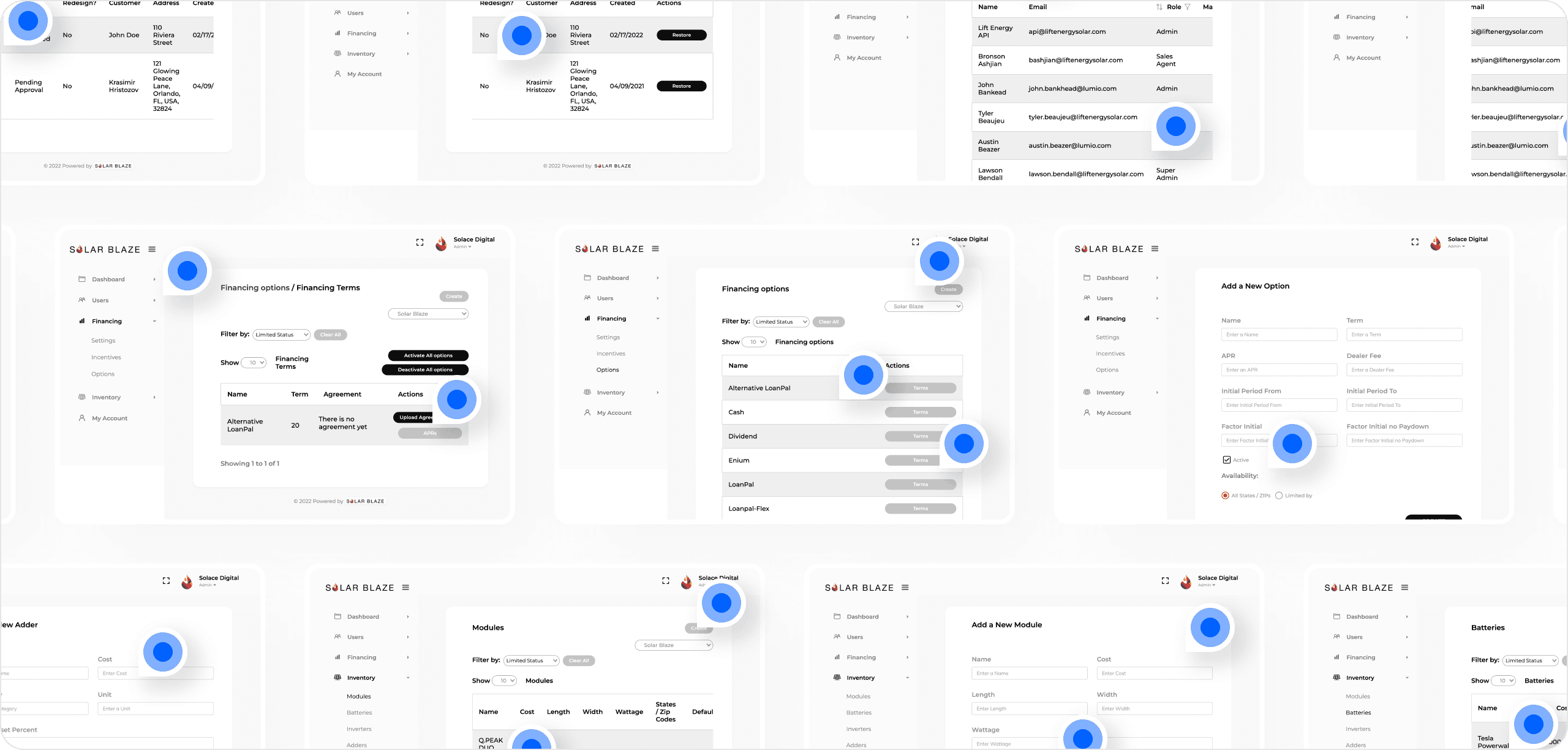
We ensured that all component states were designed and easy to find within the design file, for simple implementation by the development team.