Edsoma is an AI-powered EdTech product that fosters a love of reading and improves skills like word identification and pronunciation. It uses AI to tailor content and exercises to students' reading levels, offering diverse exercises to suit different learning styles and maintain engagement. Edsoma's innovation is recognized by educational and venture stakeholders, including an investment from the Shaquille O’Neal Foundation.



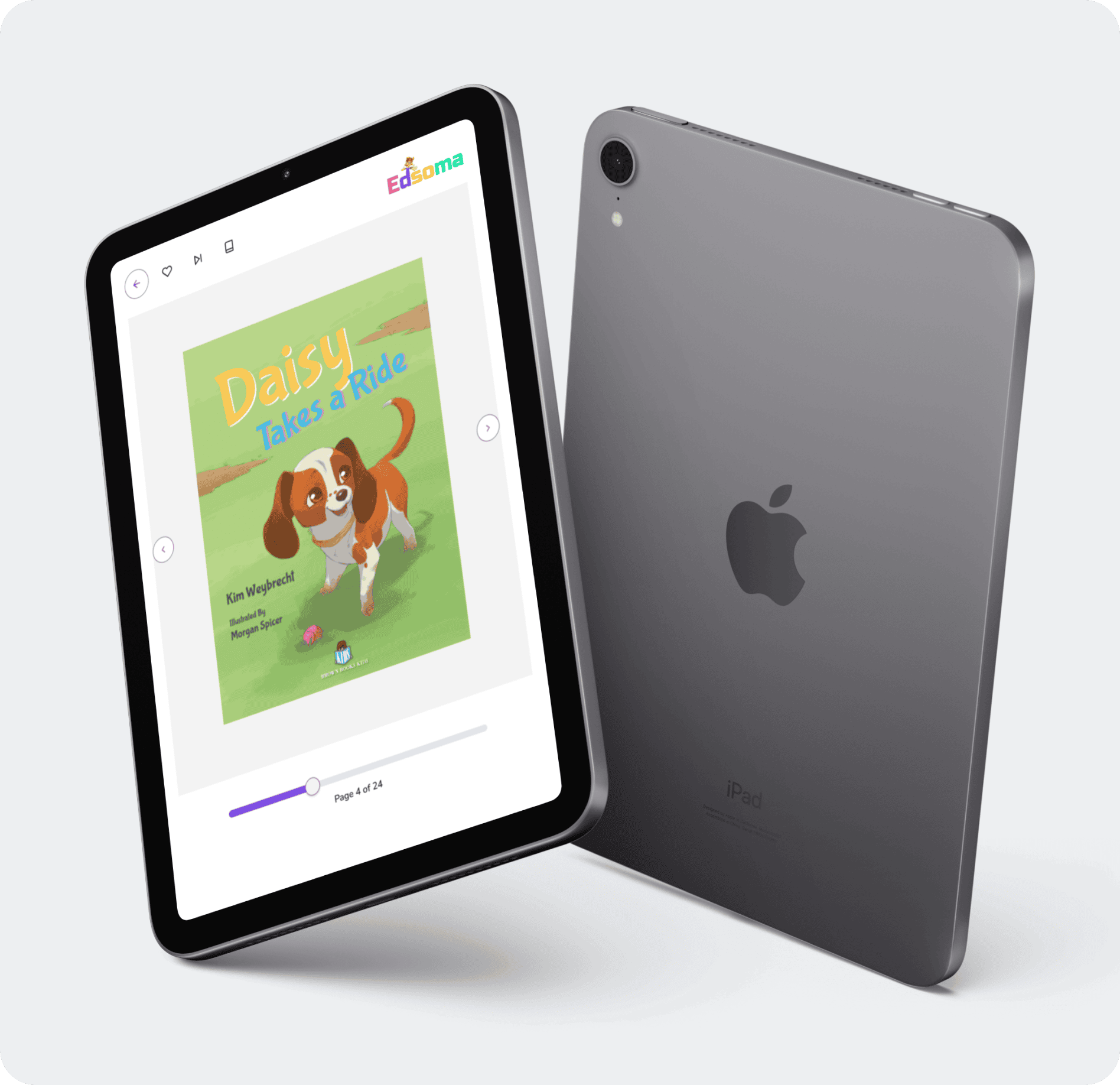
Edsoma was initially developed rapidly, optimized for a smart phone. The team quickly realized that a larger display was optimal for younger users but needed help to design the product UI/UX to take full advantage of larger form factors.

Edsoma engineering teams needed help integrating AI and adapting their initial version into a Webapp for use on larger form factor devices and laptops.



Iterative Prototyping for Optimized User Experience
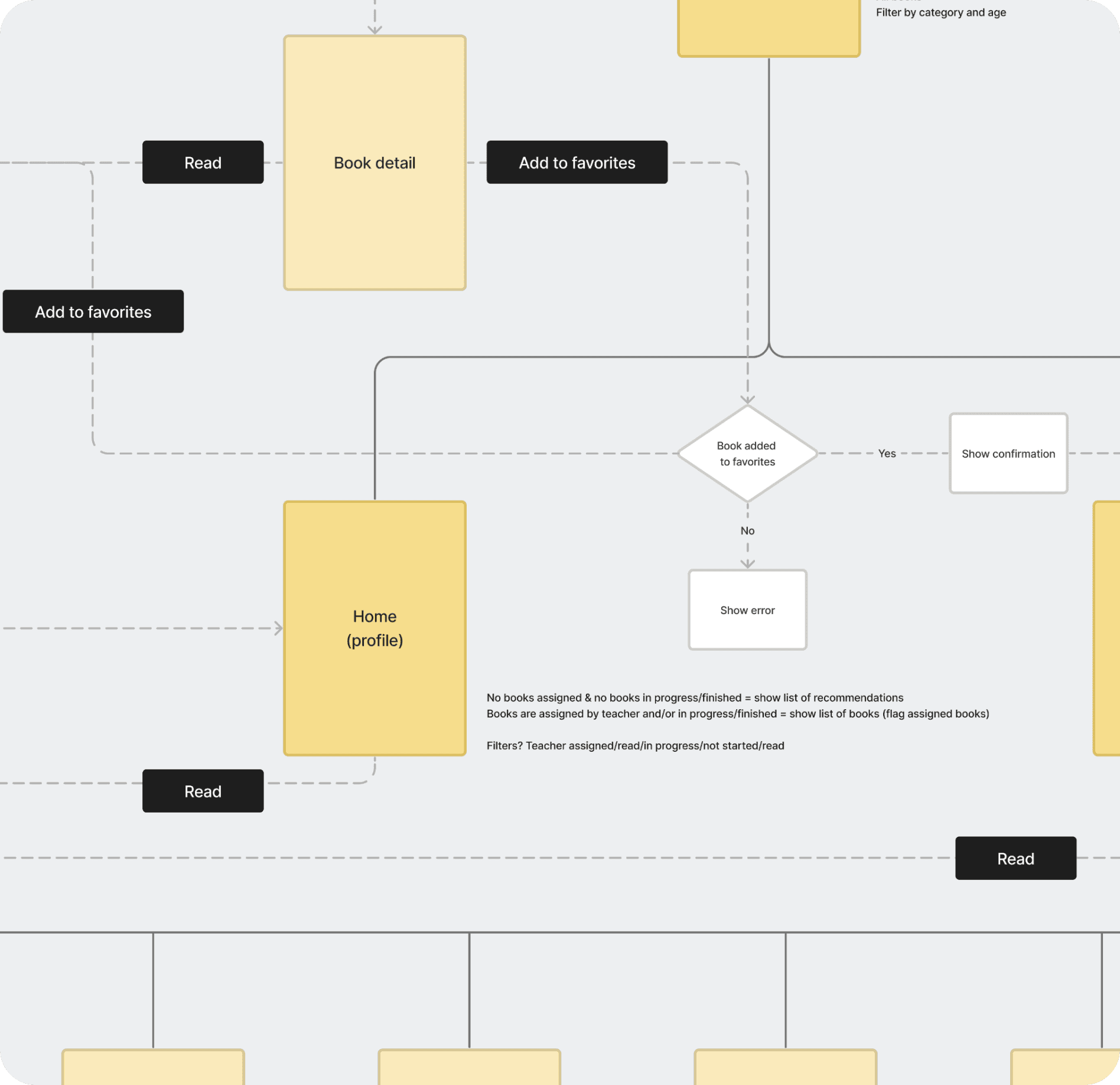
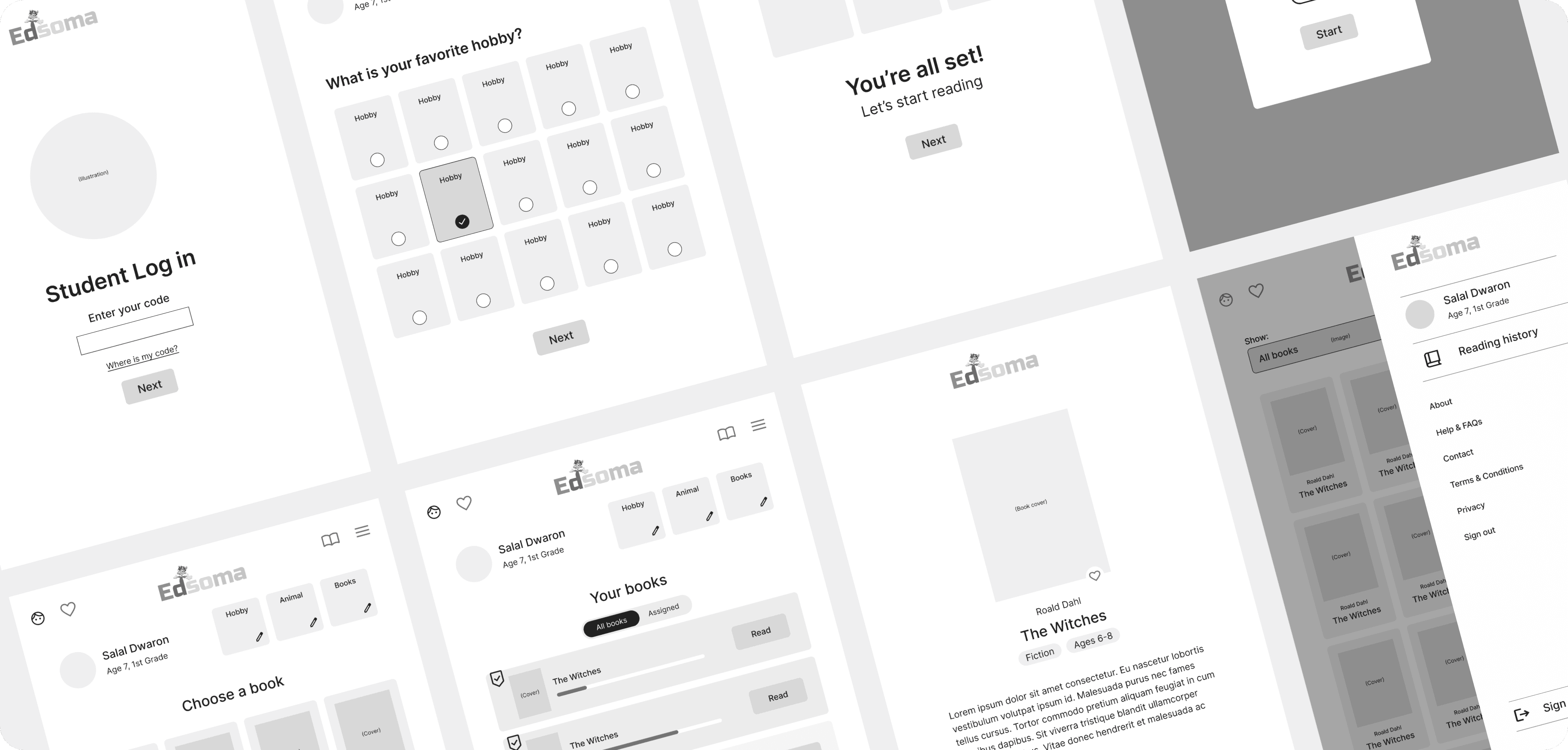
We began the design process by creating low-fidelity prototypes to prioritize core functionality and user flow over aesthetics. This approach enabled rapid iteration and early feedback, allowing us to refine the interactive reading tools before finalizing the design.

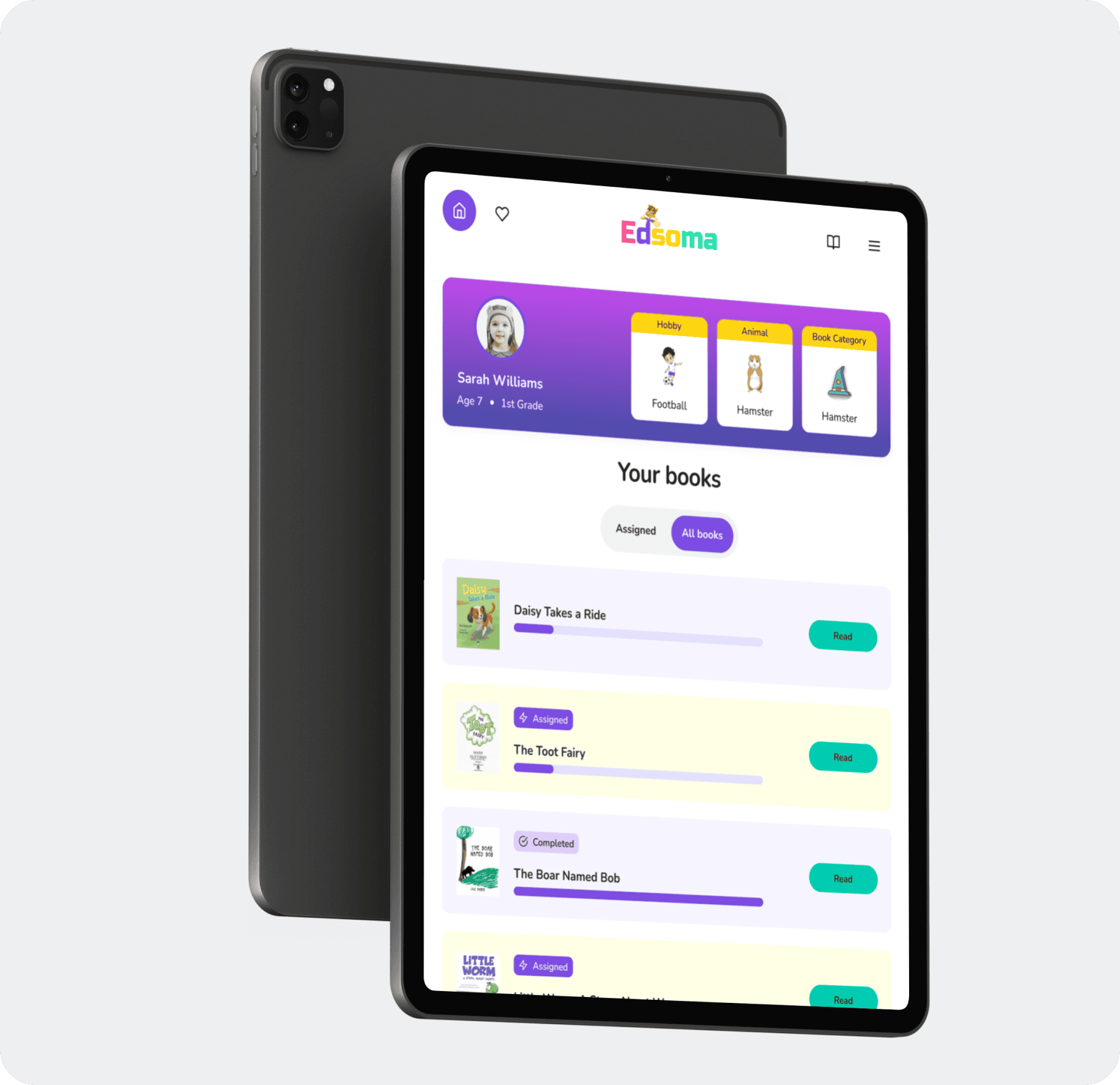
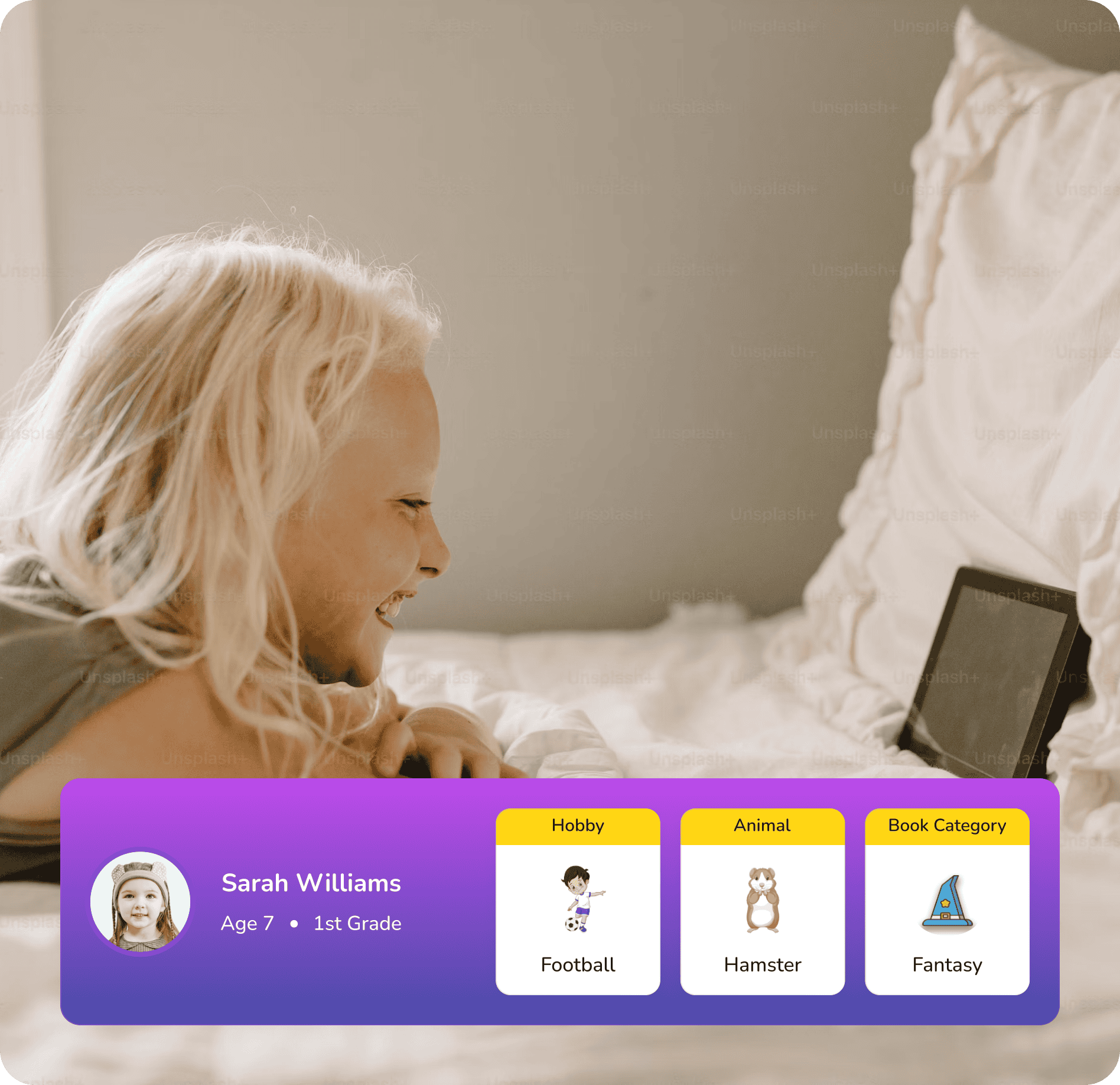
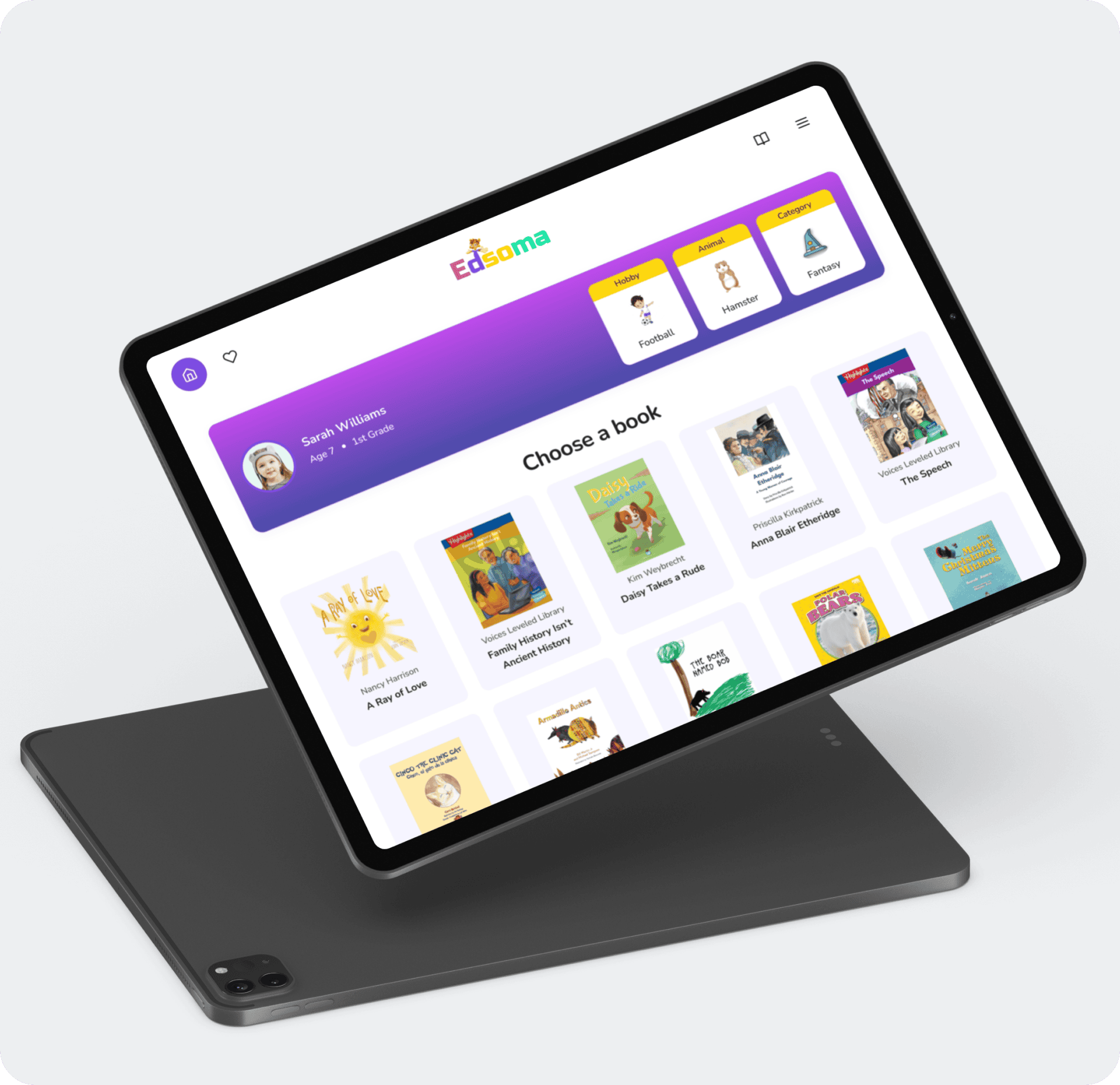
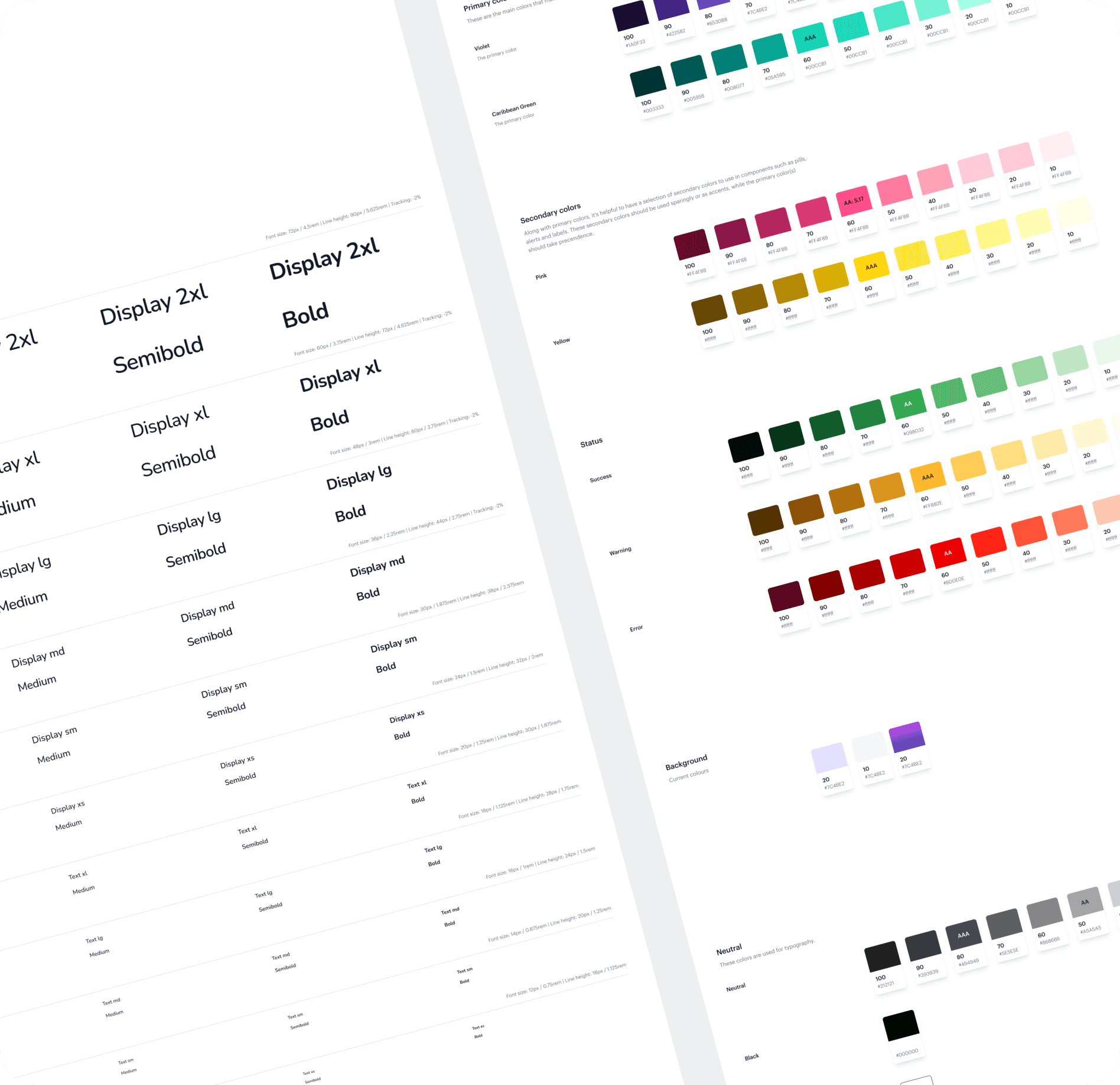
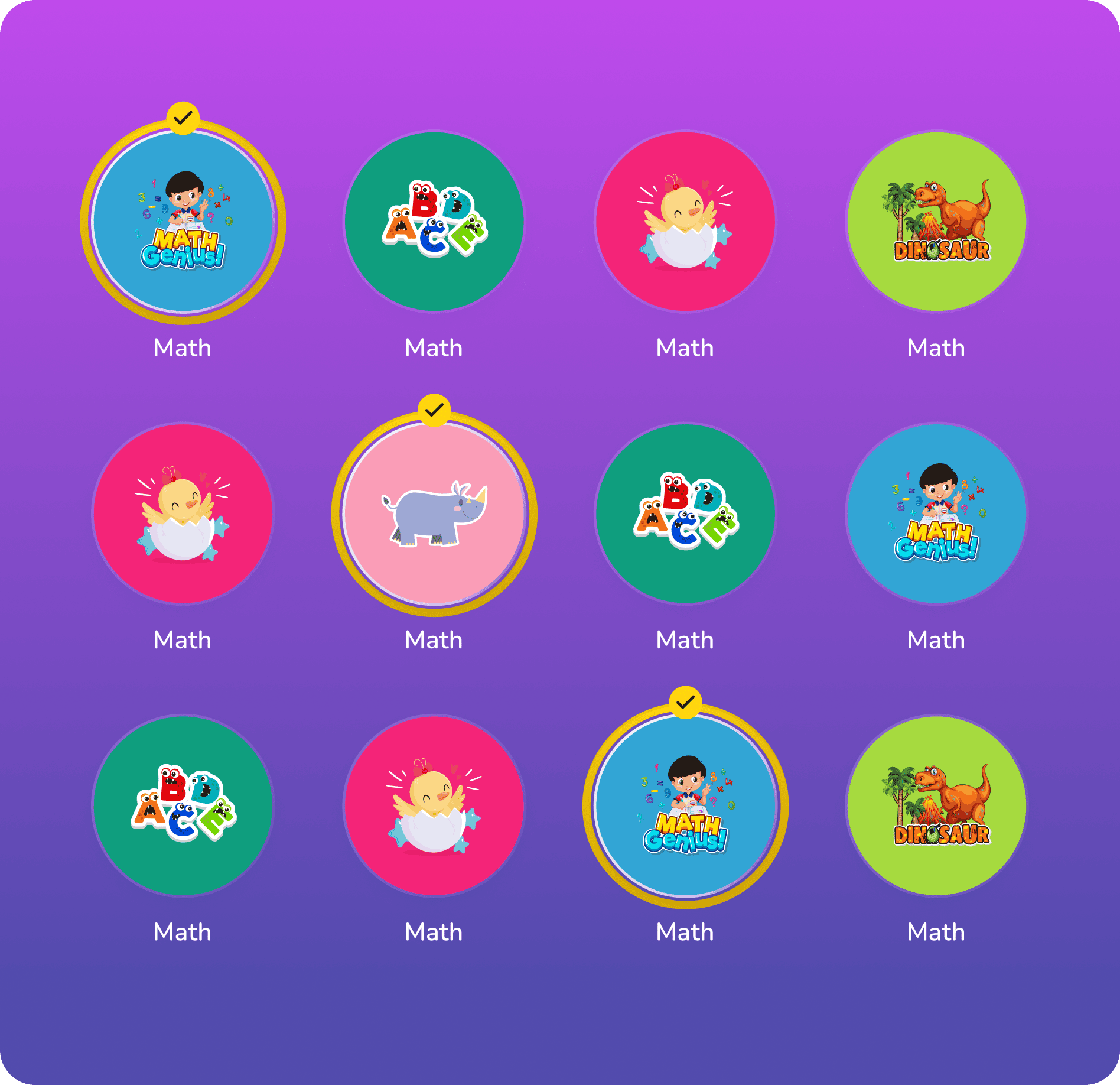
The visual design system that Solace put in place ensured consistent use of shapes, colours, and brand elements that would help keep children highly engaged in the product



A Playful, Engaging, and Intuitive Visual Experience
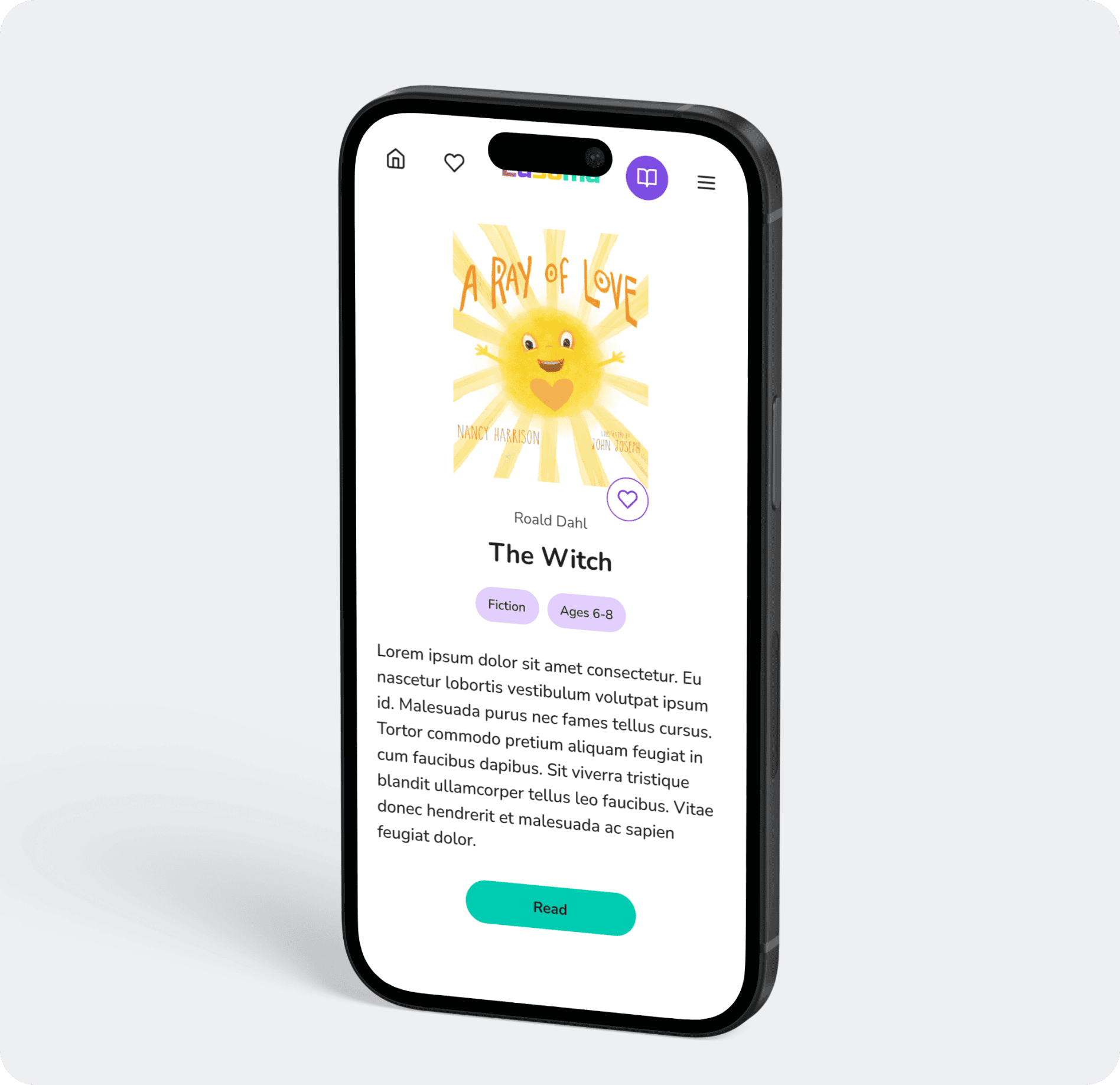
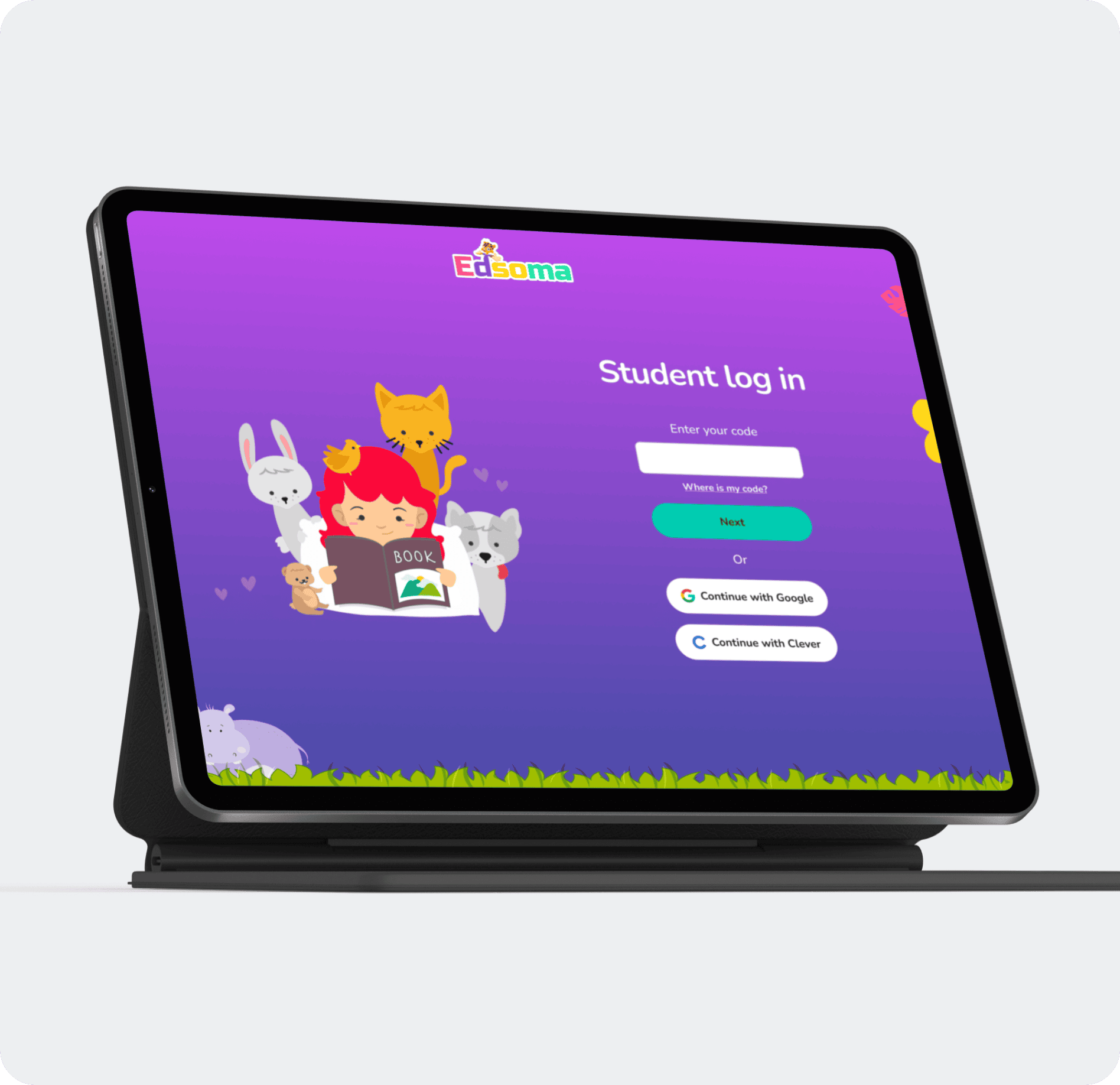
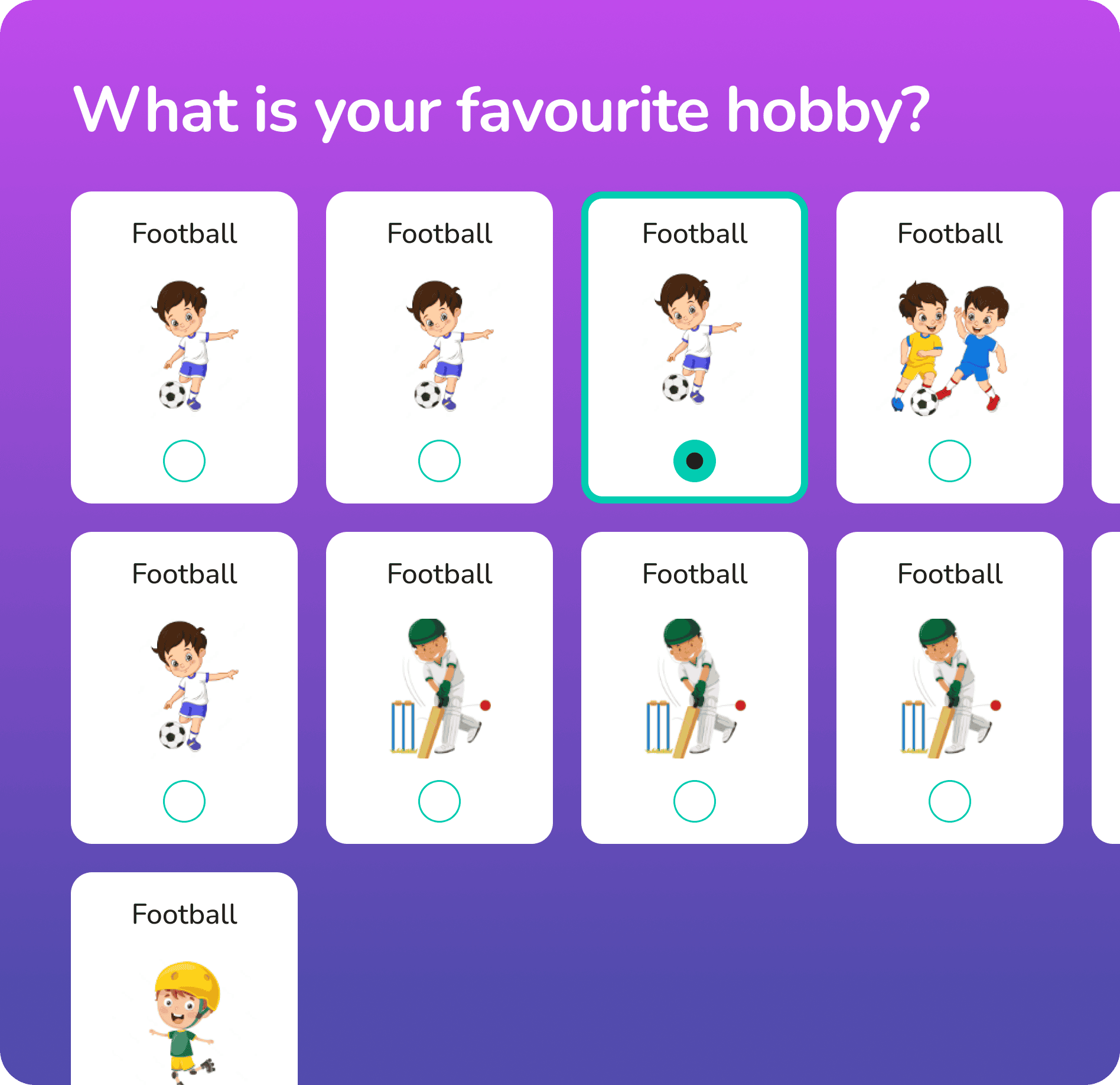
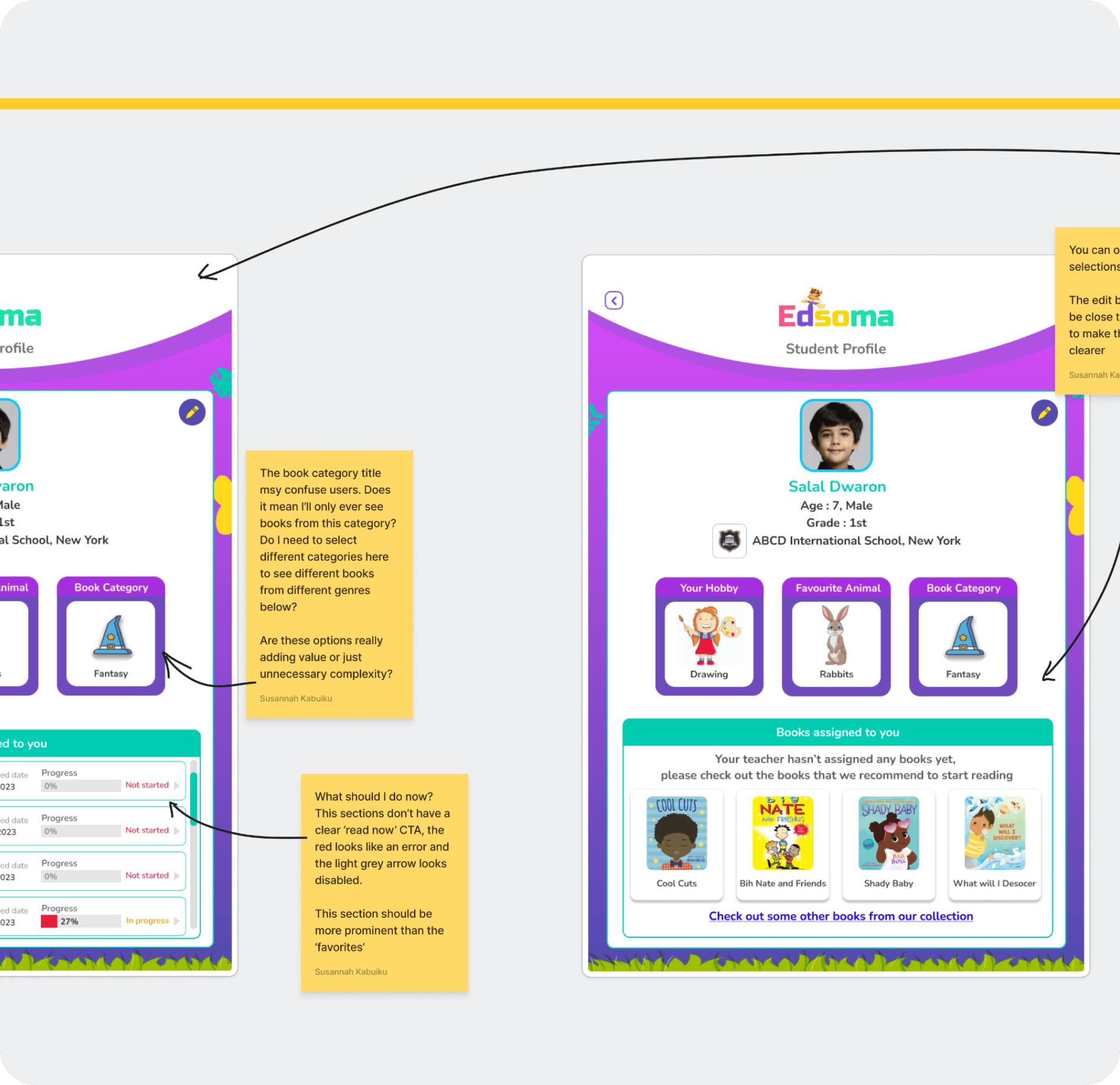
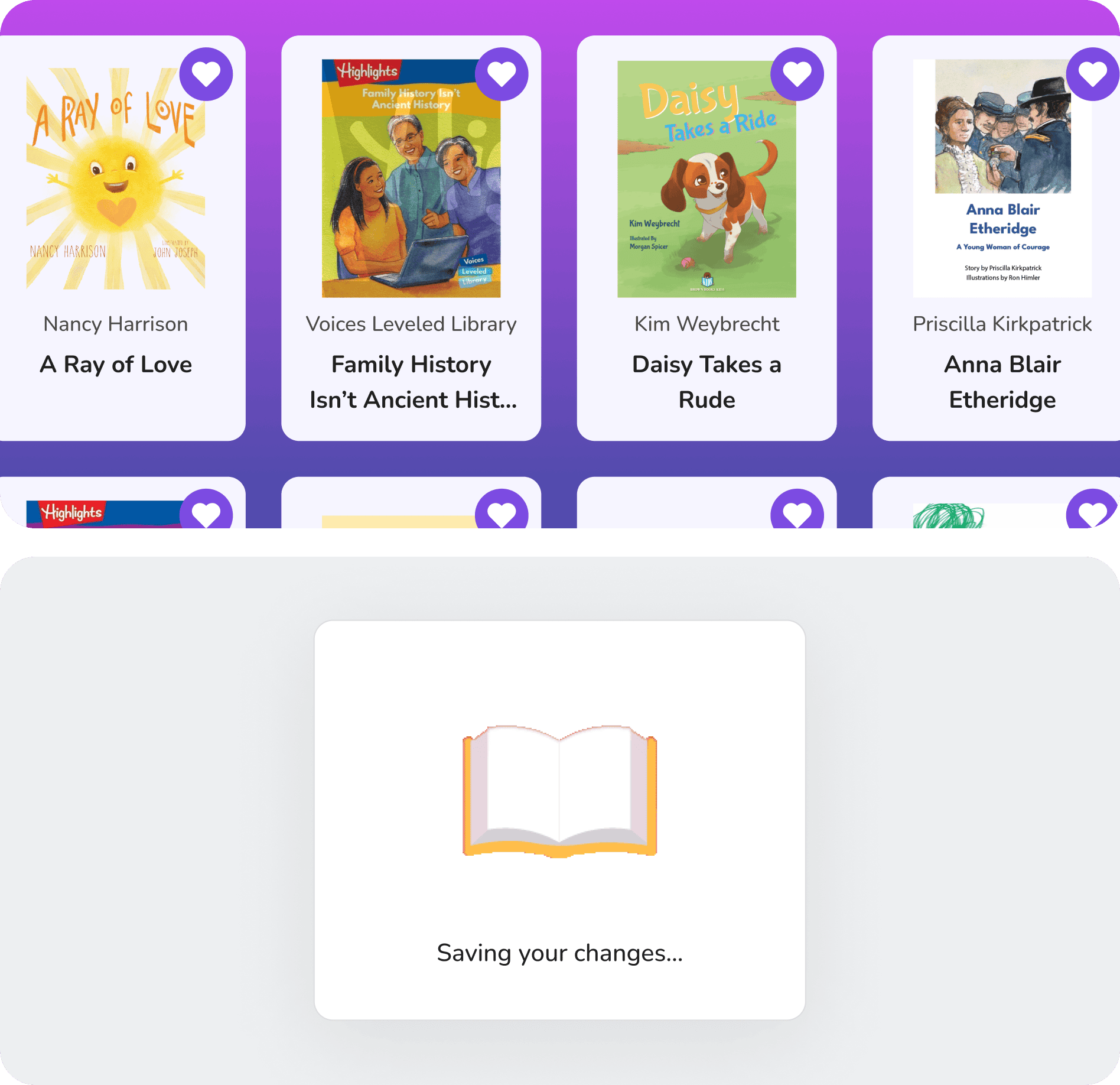
After finalizing the wireframes and foundational user experience, we focused on crafting a visually engaging and child-friendly interface for EdSoma, ensuring a seamless, interactive, and fun reading experience for young learners. The final design balances accessibility, usability, and playful aesthetics, making reading more enjoyable and immersive for children while providing an intuitive platform for parents and educators.



Solace helped Edsoma develop a new version of the product and launch in under 3 months.
This new webapp version helped Edsoma grow its usage to 7 states with more to come on board in the coming months.